FEATURE
1サイトの解説
サイト名:
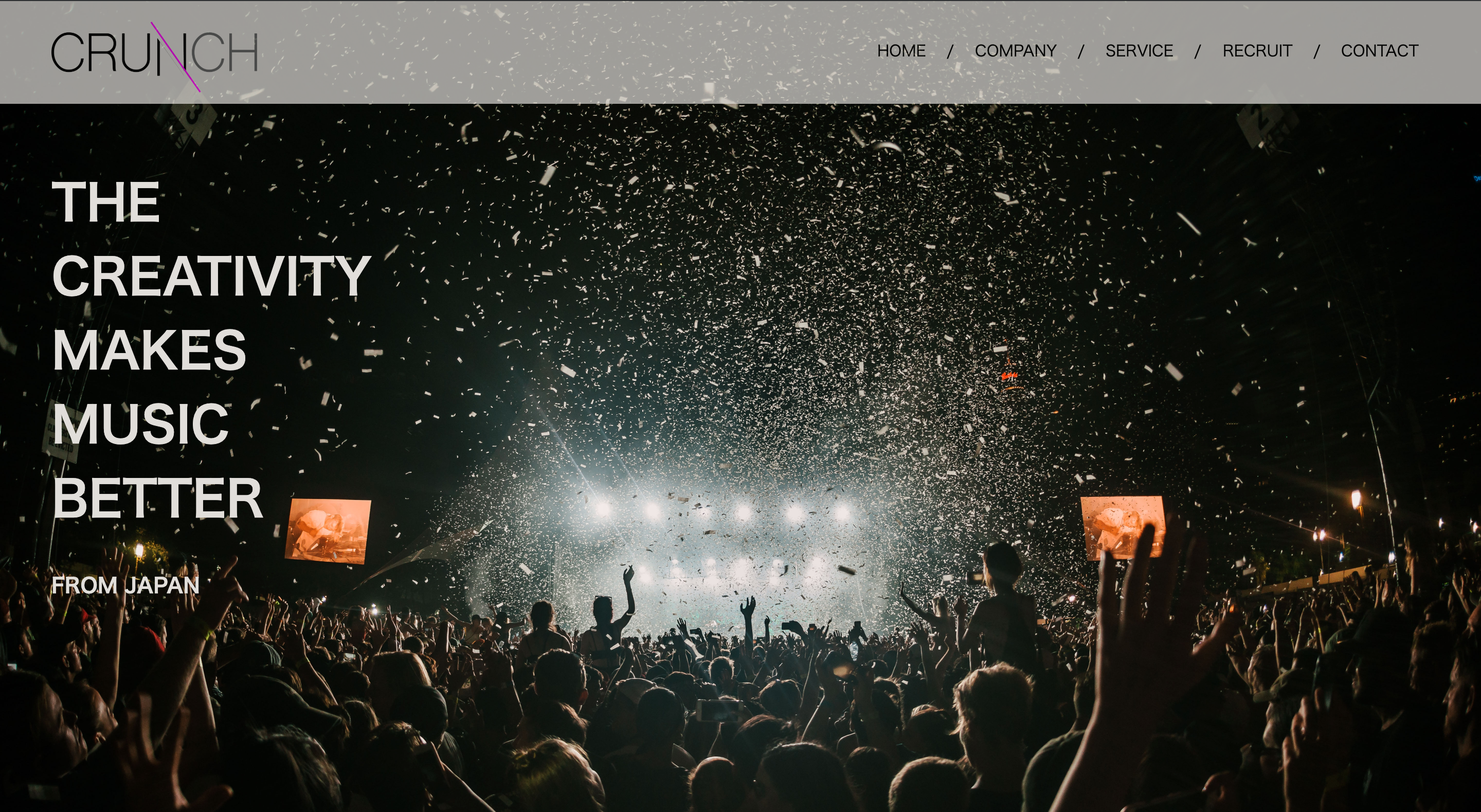
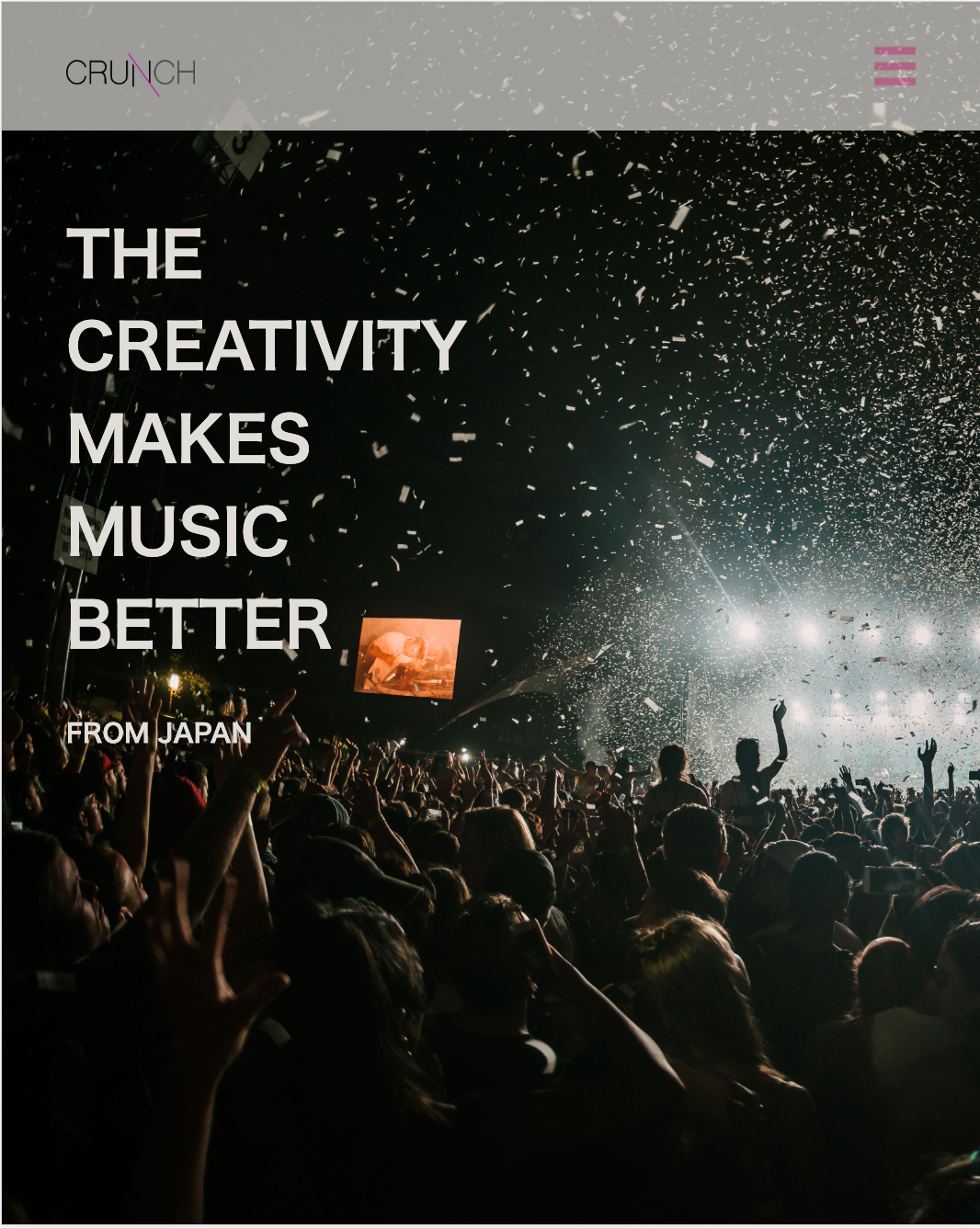
株式会社Crunch
担当:
Design / Coding (Responsive) / Writing
コメント:
私が初めて作ったサイトです。現在開発しているwebアプリを軸に、会社を立ち上げた場合を想定してサイトを作ってみました。英語圏での運用を考えているのでテキストは全て英語で書いています。
どこがタイトルでどこが本文テキストなのかわかりやすいようにジャンプ率を整えたり、見た目が近い構造を繰り返すことでデザインに一貫性を持たせるように工夫しました。
現在はjQueryとVue.jsを使用し、遅延ロードやSPAにも対応した充実度の高いフロントを作成することも可能です。
お客様の満足を第一に考え、ストレスのないUIをデザインし、気軽に使っていただけるようなサイト構築をサポートいたします。
株式会社Crunch
担当:
Design / Coding (Responsive) / Writing
コメント:
私が初めて作ったサイトです。現在開発しているwebアプリを軸に、会社を立ち上げた場合を想定してサイトを作ってみました。英語圏での運用を考えているのでテキストは全て英語で書いています。
どこがタイトルでどこが本文テキストなのかわかりやすいようにジャンプ率を整えたり、見た目が近い構造を繰り返すことでデザインに一貫性を持たせるように工夫しました。
現在はjQueryとVue.jsを使用し、遅延ロードやSPAにも対応した充実度の高いフロントを作成することも可能です。
お客様の満足を第一に考え、ストレスのないUIをデザインし、気軽に使っていただけるようなサイト構築をサポートいたします。
SKILL
自社でRuby on Railsを用いたwebアプリの開発を行っています。
デザインからフロント、バックエンドまで幅広く対応できます。
デザインからフロント、バックエンドまで幅広く対応できます。
HTML5/CSS3
レスポンシブ対応を含め、問題なくコーディングできます。SlimやSassを使って書くことも可能です。
Ruby on Rails
Rubyは私が初めて学んだプログラミング言語で、普段から開発で使い慣れています。
JQuery(JavaScript)
基本的な実装は問題なくできます。
Vue.js
普段の開発で使い慣れています。SPA対応が可能です。
Figma
webデザインをする際に使用していました。
Illustrator
webデザインをする際に使用しています。
Premire Pro
YouTubeの動画編集をする際に使用しています。
CONTACT
お仕事の依頼、お問い合わせ等はメールでお願いいたします。
email: nagomi0.0guitars@gmail.com